Debugging WordPress
WordPress comes with multiple integrated debugging tools which can be used for troubleshooting issues, warnings, and errors on your WordPress website. Here are the exact tools available within WordPress that you can use for debugging various problems:
- WP_DEBUG, WP_DEBUG_DISPLAY, and WP_DEBUG_LOG - Enabling debug mode for WordPress (WP_DEBUG) will output PHP errors, warnings, notices, and deprecated functions and arguments. To control how the debug information will be presented, you need to use the additional WP_DEBUG_DISPLAY and WP_DEBUG_LOG options which will essentially display the debug information to the HTML part of your WordPress pages or store it to a log file.

We advise that you do not enable debug mode with the WP_DEBUG_DISPLAY option on a live website as PHP notices, warnings, and errors may be displayed on the website to all visitors. This may allow bad actors to gather sensitive information or exploitable files in the WordPress installation. Using a staging instance is the recommended way to debug any issues with your WordPress installation. For more information on WordPress staging websites, please refer to our Creating and using WordPress staging sites article. - SCRIPT_DEBUG - The SCRIPT_DEBUG option should be used if you are making changes to any built-in .js or .css files. It forces WordPress to use the development versions of core CSS and JavaScript files instead of the normally-loaded minified versions.
- SAVEQUERIES - This option allows you to store all database queries to an array which can be displayed for analysis. Additionally, you will be able to see the time it took for the query to fully execute and the function that called it. The query information will be stored as an array in the $wpdb->queries global object. To view how to get this information displayed on your website, please check the Viewing MySQL queries from the SAVEQUERIES debug tool section of this article. We would recommend that you enable this feature only during the debugging process, and turn it off once ready, because it will decrease the performance of your website.
These debugging tools can be enabled by:
- utilizing the hosting Control Panel > WordPress Manager to enable/disable them via an intuitive-to-use interface
- using WP-CLI commands
- editing the WordPress configuration file (wp-config.php) via the hosting Control Panel > File Manager section
There are also a lot of plugins available that can help you troubleshoot issues with your WordPress website. The most popular plugin for debugging a WordPress website is Query Monitor, which allows you to view various types of information about your WordPress installation like requests, scripts, and even queries.
Some additional information about debugging WordPress and dealing with the most common WordPress errors is available in our Fixing 404 error codes in WordPress and Fixing a WordPress blank page error (White Screen of Death) articles.
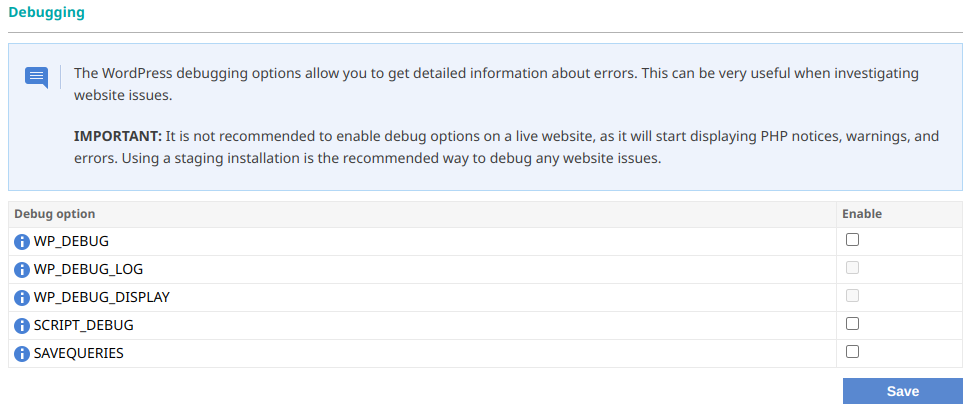
Enabling Debug mode for WordPress via the hosting Control Panel > WordPress Manager
The easiest way to control the WordPress debug tools is by opening the management page for your WordPress installation via the hosting Control Panel > WordPress Manager and navigating to the Debugging section. Once there, select the checkboxes for the debug tools that you wish to use, and press the Save button.

Note: When you enable the WP_DEBUG option via the hosting Control Panel > WordPress Manager, the WP_DEBUG_DISPLAY option will be automatically enabled as well, so you can easily view the debug information in the HTML content of your website.
Enabling Debug mode for WordPress using WP-CLI
You can also manage the debugging tools for your WordPress installation using the Command Line Interface for WordPress (WP-CLI). WP-CLI is supported by default for all hosting accounts on our servers. You can find additional information about WP-CLI in our WP-CLI Tutorial.
Controlling the debug tools for a WordPress installation is very easy with WP-CLI. All you need to do is follow these steps:
- Enable SSH access for your account, and connect to it via SSH.
- Once you connect to your account via SSH, navigate to the directory of your WordPress installation. If WordPress is installed on your main domain, you should navigate to the ~/www/www directory of your account with the following command:
cd ~/www/www - The debug tools are managed via the wp config set command which allows you to modify the WordPress configuration file. Depending on the debug tool that you wish to enable, you will need to use different options for the WP-CLI command:
To enable the WP_DEBUG tool, you should execute this WP-CLI command:
wp config set --raw WP_DEBUG true
After you enable the WP_DEBUG tool, you need to decide how you wish to have the debug information provided to you. If you wish to view the information in the HTML part of your WordPress pages, use this command:
wp config set --raw WP_DEBUG_DISPLAY true
If you wish to have the debug information stored in a log file within your WordPress installation (debug.log in the wp-content directory), run this command:
wp config set --raw WP_DEBUG_LOG true
You can also store the debug information to a custom file on your account (e.g. ~/private/debug.log) using the following WP-CLI command:
wp config set WP_DEBUG_LOG "/home/$USER/private/debug.log"
To enable the SCRIPT_DEBUG and SAVEQUERIES tools for your WordPress installation, you can run these commands:
wp config set SCRIPT_DEBUG --raw true
wp config set SAVEQUERIES --raw true
If you wish to deactivate a specific debug tool for your WordPress installation, you can use the WP-CLI command for enabling that feature, but the value should be replaced from true to false.
Enabling Debug mode for WordPress by editing the WordPress configuration file (wp-config.php)
The last method for managing the various debug options of WordPress is by manually editing the WordPress configuration file (wp-config.php). You can do this quickly via the hosting Control Panel > File Manager section by following these steps:
- Navigate to the directory of your WordPress installation. If your WordPress installation runs on the main domain for your account, you will need to navigate to the ~/www/www directory.
- Click on the name of the wp-config.php file or the
 (Edit) button next to the file to edit it.
(Edit) button next to the file to edit it. - The Edit file page for the wp-config.php file will open up. You will need to add a specific line of code for every debug tool that you wish to enable. It is important that you add the new lines before the following line within the wp-config.php or the debug tools will not be enabled correctly:
/* That's all, stop editing! Happy publishing. */
Note: If a specific debug feature is already defined in your WordPress configuration file, you should only modify its value (e.g. from false to true) instead of adding a new line for it.
To enable debug mode for WordPress, you need to add this line of code to your wp-config.php file:
define( 'WP_DEBUG', true );
To have the debug details displayed on your WordPress pages within the HTML part, add this line of code to your WordPress configuration file:
define( 'WP_DEBUG_DISPLAY', true );
If you want to have the debug details stored in a log file (e.g. debug.log within your WordPress installation's wp-content directory), add this line:
define( 'WP_DEBUG_LOG', true );
In case you wish to use a custom log file (e.g. а debug.log file within the Private directory of your account), you should insert this line of code to your wp-config.php file:
define( 'WP_DEBUG_LOG', '/home/USERNAME/private/debug.log' );
Note: You will need to replace USERNAME with your hosting account username.
To enable the SCRIPT_DEBUG tool, you have to add this line to your WordPress configuration file:
define( 'SCRIPT_DEBUG', true );
You will need to add this line if you want to enable the SAVEQUERIES WordPress debug tool:
define( 'SAVEQUERIES', true );
Should you want to disable a given debug tool that is already enabled for your WordPress installation, you just have to set its value to false without quotes.
Viewing MySQL queries from the SAVEQUERIES debug tool
Once you have enabled the SAVEQUERIES debug tool in WordPress, you will need to use the $wpdb->queries global object to actually see the queries. The simplest way to do this is by adding the following code block to the footer PHP file of your theme (e.g. ~/www/www/wp-content/themes/twentytwentythree/patterns/footer-default.php if you use the Twenty Twenty-Three WordPress theme):
<?php
if ( current_user_can( 'administrator' ) ) {
global $wpdb;
echo "<pre>";
print_r( $wpdb->queries );
echo "</pre>";
}
?>
The code block will get the SAVEQUERIES debug information printed to all users with administrator access. You can add the code block right before the closing paragraph tag (</p>) using the hosting Control Panel > File Manager section.